Download Adding Search Widget to Page instructional video.
Adding the Search Widget to a Page
Add an existing Search Widget to pages/posts
The Search Widget is our primary call to action on our property rental websites. It begins the Search-Quote-Book process. It is important that the call to action be available so it has been designed and architected to be able to display it just about anywhere. The Search Widget is basically a form. Search Widgets can contain any of the search parameters in the Search Widget form. The WordPress Admin can create Search Widgets and then use them on pages and posts within the WordPress sites. These instructions will show you how to place an existing Search Widget on pages and posts within your website.
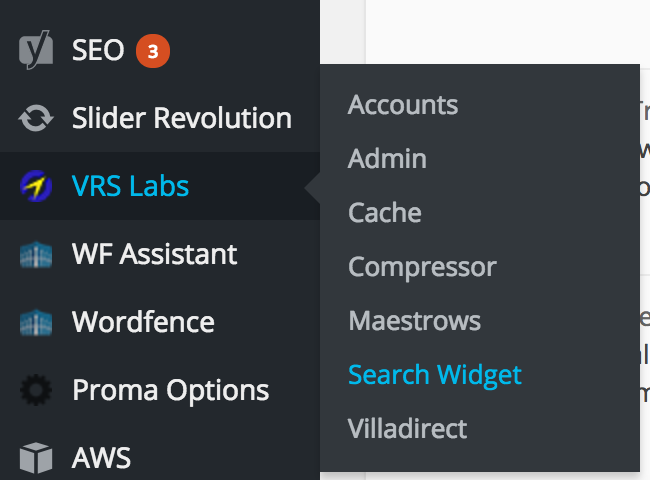
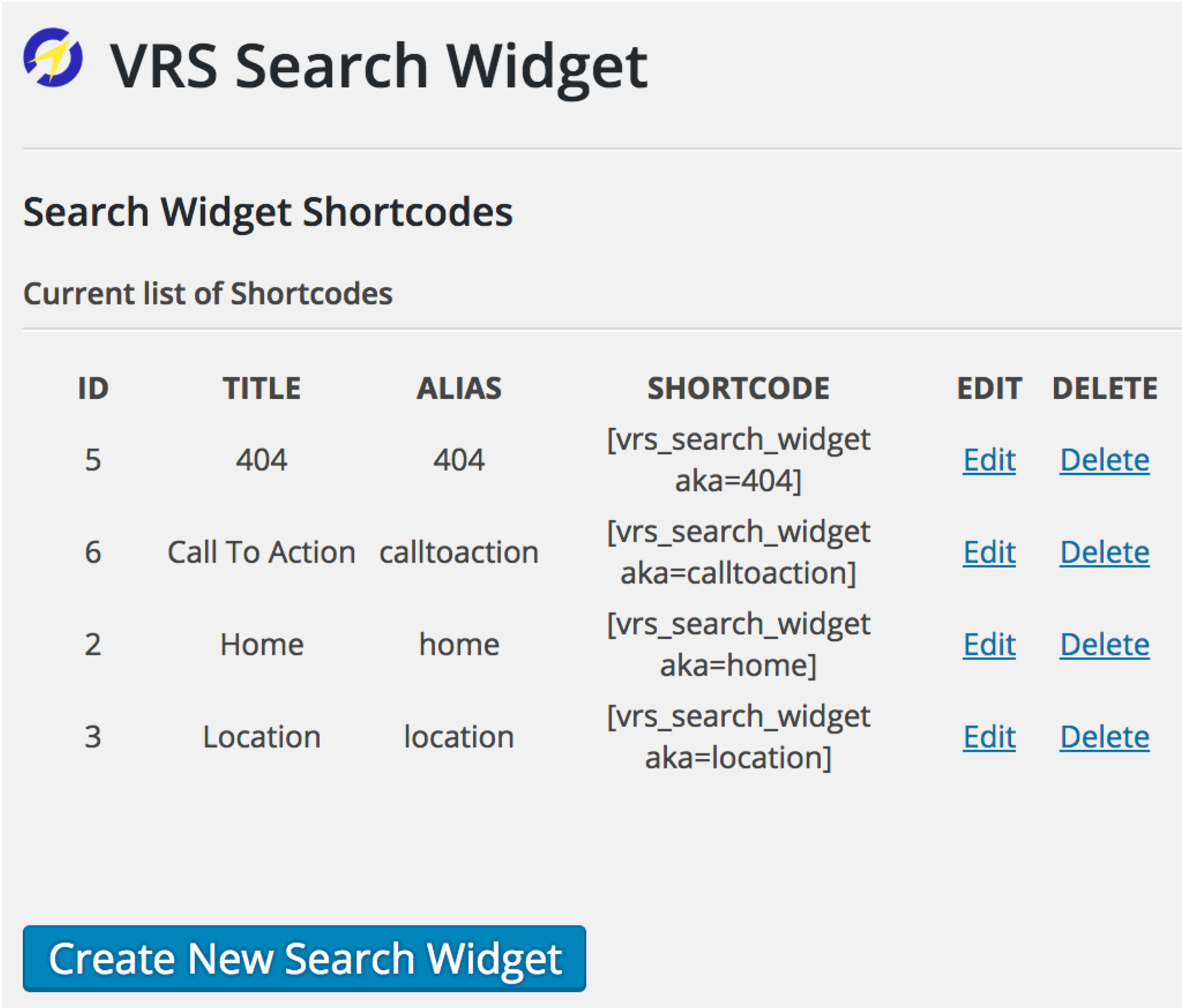
Determine which Search Widget


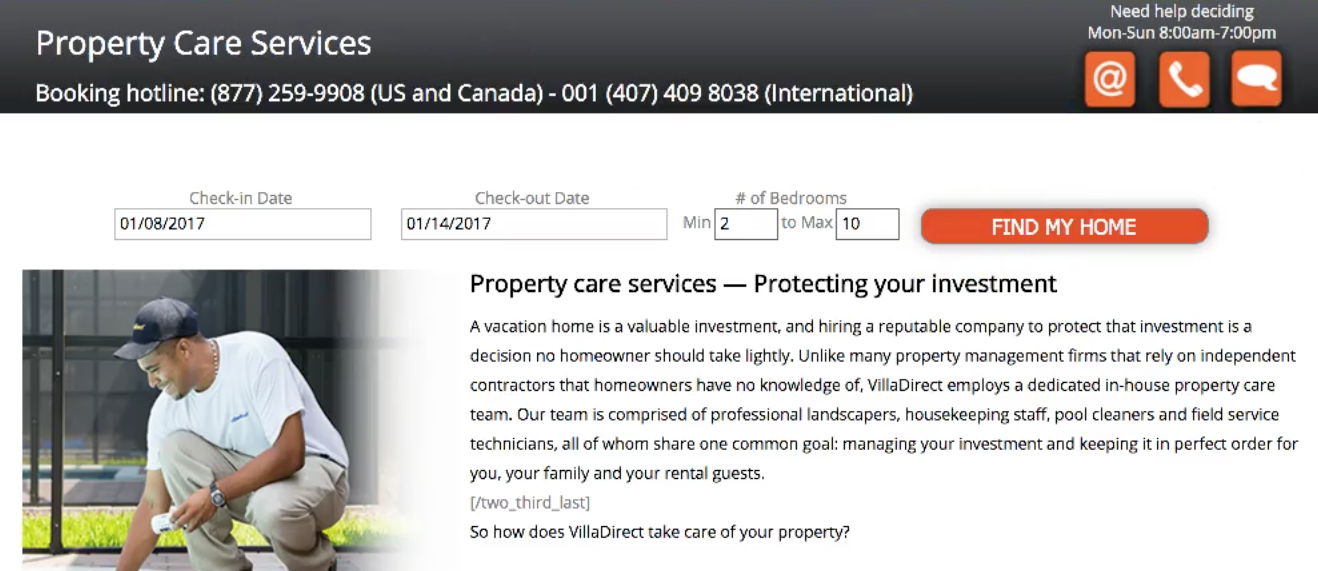
We created a Search Widget called “calltoaction.” We used the same settings that come with the home page search widget showing dates and number of beds.
Place Search Widget into a Page
To insert the Search Widget into a page we need to open a page in the admin and paste the shortcode into the content.
[vrs_search_widget aka='calltoaction' container='vertical']
The “aka” stands for the alias for the search widget as displayed in the Search Widget Admin. The container attribute is what decides whether the widget is displayed vertically or horizontally.
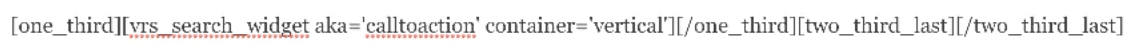
In order to place it properly on the page we will use the column codes shortcode:

The Column Codes options

We use the Column Codes to help with layout/placement of the Search Widget. The Search Widget code can be placed between the opening and closing tags of the Column Codes. For example, to place a vertical widget we might do it on the left third:

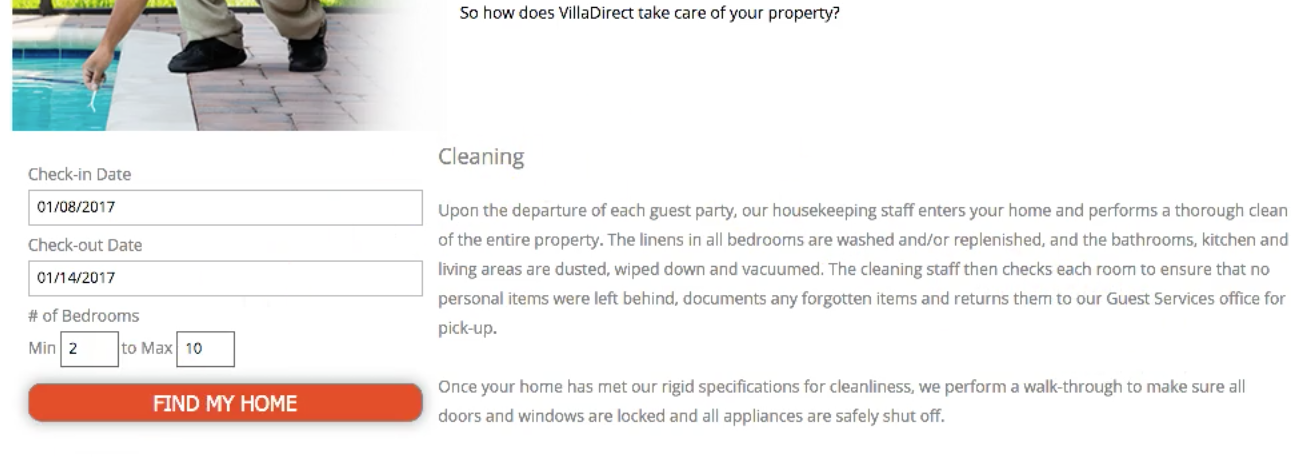
Which looks similar to this on the page:

For a horizontal Search Widget we might use full width:

Which looks similar to this on the page:

When using vertical we may want to use the columns but if using horizontal then we may want to use the full width to give the widget as much space as possible particularly for mobile viewports. Experiment with this.
Be sure to click update in the page/post editor to save changes. Then click to view the page to see the results.