Download Using Search Widget Styles (CSS) instructional video.
Using Search Widget Styles (CSS)
Learn how to style the VRS Search Widget for pages/posts
The Search Widget is our primary call to action on our property rental websites. It begins the Search-Quote-Book process. It is important that the call to action be available so it has been designed and architected to be able to display it just about anywhere. The Search Widget can now be styled using CSS right from the WP Admin VRS Search Widget interface. These instructions will show you how to add styles to a Search Widget for use on your pages and posts within your website.
Adding the Search Widget to a Page
Add an existing Search Widget to pages/posts
For details about how to add a search widget to a page or post, check out this knowledge base article.
Styling options
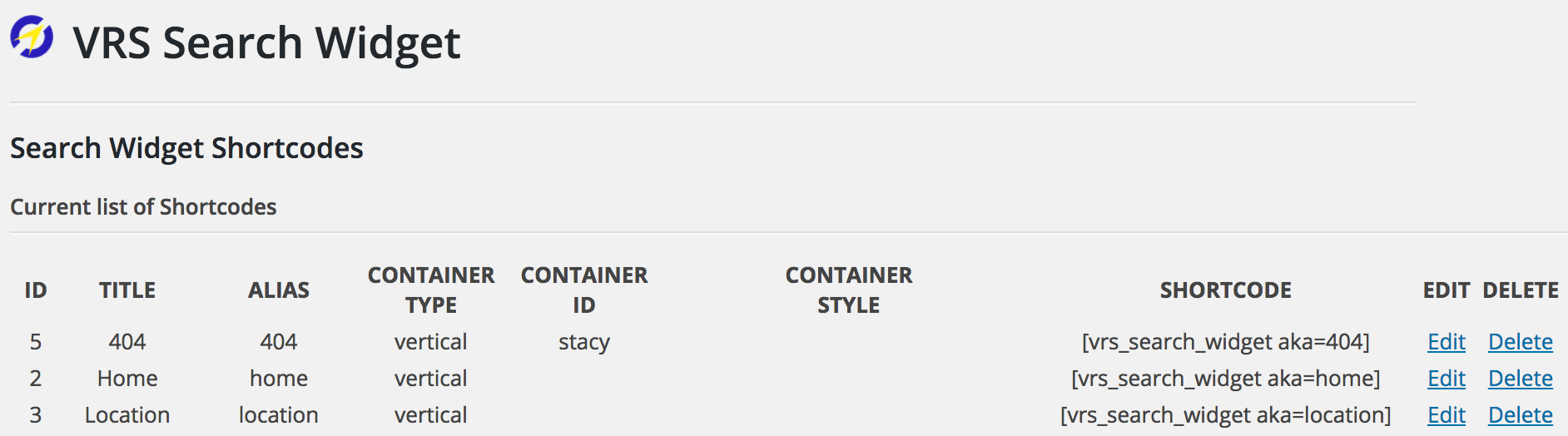
Providing used-defined CSS to the search widget required a specific architecture. In order to keep the styles applied to only the specific search widget we have provided a container element. You can see this new data (Type, ID, and Style) has also been added to the Search Widget listing page in the plugin Admin page.

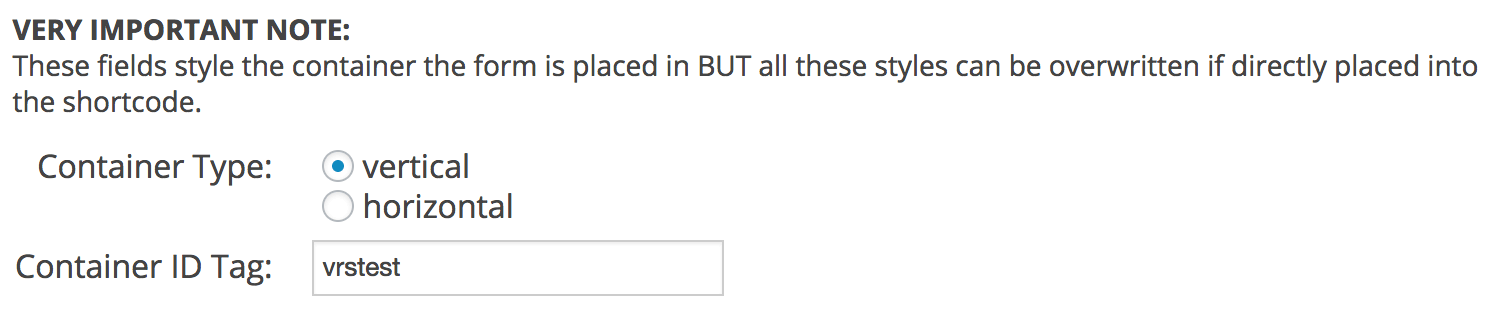
The style options including the container id are defined in the edit/create screen.

The “Very important note” here is simply letting you know that any styles you add here can or could be over-ridden by any styles passed to the shortcode. For information about the shortcode, see the article Adding a Search Widget to a Page.
The Container ID Tag is important for name spacing your search widget.
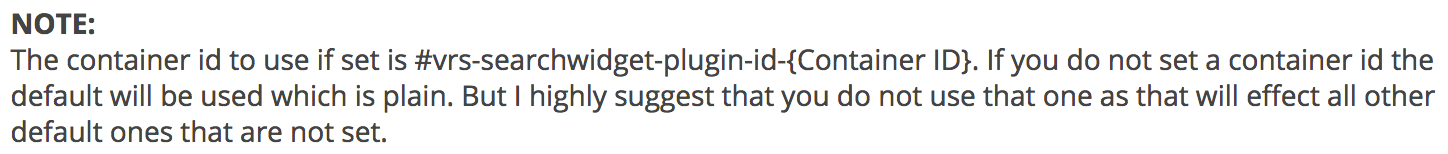
As stated in the next “Note,” if you do not use a Container ID Tag the default will be used. That means that your styles will apply to the default search widget container, which means it may change all the primary widgets currently in the site. So using a container ID is strongly advised.

It is the container ID along with the prefix that is added to is that is used to reference the container and its children for CSS as in the example in the video.
